Summary: The blog explores how AI app development is transforming the sports industry by enhancing performance analysis, transforming fan engagement, and improving the decision-making process. It also explains advancements in predictive analytics, personalized fan experiences, and the role of AI in injury prevention, etc. Artificial Intelligence technology has evolved over a few years, and it […]
How To Optimize Flutter App Performance- Tips & Best Practices
![]() By Manish Patel | Thursday, June 20, 2019 12:49 PM | 9 min read | 1605
By Manish Patel | Thursday, June 20, 2019 12:49 PM | 9 min read | 1605

Table of Contents
You waited for months to build and launch a fast-performing application. What if the app isn’t performing as expected? It is sluggish to load and even freezes often. What can you do to turn your months of labor fruitful?
The blog guides you on how to improve Flutter performance for your existing app. Further, it also discusses how to test Flutter app performance and the comparison of Flutter performance with other frameworks.
Flutter applications are performant by default. However, every technology has its pros and cons. So the hard truth about flutter performance optimization is that “everything depends” on your app.
How do you know that your Flutter application performance is slow? You have to test the app performance only if you find an issue that needs fixing.
Flutter App Performance Profiling

Performance Profiling helps diagnose performance issues in Flutter apps. Once the developers know the issues, they can remove those errors to optimize Flutter apps’ performance.
The Flutter app performance depends on factors like speed and UI smoothness. Performance profiling helps developers discover problems and rectify them on the spot. Thus, they can deliver error-free, smoother Flutter applications.
How to Test & Measure Flutter App Performance?

Flutter Performance Testing is crucial to discover whether your app is performing well or not. There are different tools and ways to conduct Flutter Performance testing. We have listed the most effective ones below:
1. Performance Overlay
The first way to test the Flutter performance can be via the Performance Widget. The Widget shows two GPU graphs that show the raster thread performance.
The lower graph shows the written code that Flutter executes. If a frame is visible on screen for over 16.6 milliseconds, the app’s performance drops below 60 FPS. The blue graph drops and shows a red vertical line for visual elements that are very complicated to render. If both graphs show a red bar, you can examine the UI thread first.
2. Performance View
Another way to test the Fluter app performance is through the Performance view. It offers three tools:
- Flutter Frames Chart: It shows the information about what occurs during the rendering of each frame from the UI thread to the GPU thread.
- Timeline events chart: It traces the events that happen in the app, like frame building, HTTP traffic, and others.
- CPU profiler: It shows how long each frame consumes the CPU and method trace.
3. Benchmark
The following way to measure the performance is via benchmark tests. Developers perform benchmark tests via integration testing. It shows metrics like startup time, skipped frames (jank), battery consumption, etc.
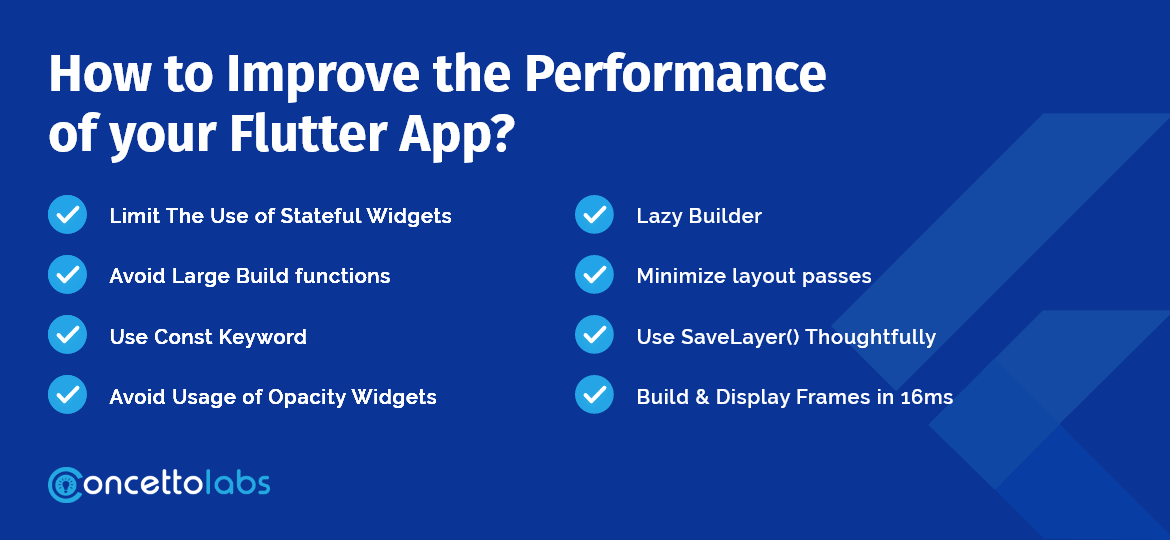
How to Improve the Performance of your Flutter App?

Though Flutter helps developers build high-performing applications, some apps need extra care. If your Flutter apps are crashing or running slow, you must employ some Flutter Performance best practices to optimize their performance.
As a leading Flutter development company, we share the most effective Flutter Performance best practices that will help you run your applications smoothly.
1. Limit The Use of Stateful Widgets
Do not rely too much on stateful widgets for Flutter application development. Stateful Widgets are beneficial in building large build() functions. It works well with dynamic applications that respond to user requests and actions. Developers can minimize the use of stateful widgets to improve Flutter app performance.
2. Avoid Large Build functions.
To avoid large build functions, developers can break down large Widgets into smaller stateless widgets. Stateless Widgets don’t depend on external data and, thus, change less often. Such widgets consume less processing power and are more efficient. Developers can use Stateless Widgets to create more definite UI parts that do not change dynamically.
3. Use Const Keyword
You split large widgets into smaller stateless widgets. Now, you can further optimize these small widgets. Applying the Const Keyword where possible with widgets helps reduce memory usage.
Developers should use the Const keyword with Widgets. Widgets generally initialize at run time. Using the Const keyword with Widgets will initialize Widgets with all its dependencies at compile time. Thus, developers can use Widgets to their maximum potential and avoid excessive rebuilds.
4. Avoid Usage of Opacity Widgets
Minimize the use of Opacity widgets as much as possible. Programmers use the Opacity widget to hide other widgets. Such a practice is common in languages like Objective-C. To hide a widget, coders can wrap that widget into the Opacity Widget.
If you use Opacity Widget directly for animation in the UI, it rebuilds each frame. It is inefficient and lowers the performance of animation.
5. Lazy Builder
To build a large grid or list, use the lazy builder method. It ensures building only the visible portion of the screen. For example, if you are building an application like Twitter that accepts millions of tweets. Developers should avoid using a Column or a List View Constructor.
If we use List View Constructor, it will build all the tweets when loading the app. It will slow down the loading and performance of the app. Instead, developers can use the Listview Builder.
Further, developers can use “s” with callbacks. It ensures building only the visible portion during app loading.
6. Minimize layout passes caused by intrinsic operations
Flutter uses layouts and constraints for UI. However, the layout process for some widgets is costly. Flutter performs a single layout pass over the widget to maintain the performance.
The second pass of layout on a widget is called an intrinsic pass. It slows down the app’s performance. Developers can track intrinsic passes in the app through the Track layouts option.
7. Use SaveLayer() Thoughtfully
Flutter programmers use Savelayer() function to execute various visual effects in the UI. But the Savelayer () function is expensive and excessive calls to this function will slow down the Flutter app performance.
8. Build & Display Frames in 16ms
It is advisable to build and display frames in 16ms or less. Further, designers should split these 16ms evenly between the structure and picture. It means 8ms for structure (build) and 8ms for display (picture).
8ms for each structure and picture improves battery life with no adverse effect on visuals. Further, it improves the performance of smaller devices.
How Fluter Performs compared to Other Technologies?
Flutter VS React Native

React Native and Flutter offer the same performance and stable 60FPS for scrolling applications. Regarding heavy animation with rotations, scaling, and fade, React Native performs poorly compared to Flutter. It consumes more battery power and memory and drops to a minimal 7 FPS.
On the other hand, Flutter performs better because of the default component availability in its architecture. Flutter has a powerful Skia rendering engine; thus, for interacting with native components, Flutter does not require a JavaScript communication bridge.
So, for animations and UI, Flutter is the winner in performance.
Flutter VS Native Apps

Native apps will always win when it comes to performance, as they use native technologies (Swift for iOS and Kotlin for Android).
Yet, Flutter is a framework that compiles code the same way native apps do. Thus, it uses less memory for cross-platform applications. Along with AOT (ahead-of-time) compiler, Flutter has a Skia rendering engine that optimizes the Flutter performance efficiently.
Though not equal to native applications, Flutter’s performance is on par with native apps with little difference.
Flutter VS Ionic performance

Ionic uses web technologies like HTML and CSS for UI development. It uses a WebView component that opens web pages in apps. In other words, Ionic creates a browser inside the mobile app to display the UI. The performance of Ionic applications is poorer than Flutter.
Flutter Performance Optimization Guidelines
Flutter framework was introduced by Google a few years back, so for performance optimization, you need to keep some guidelines in mind, which are as follows:
- Update state only when you must
- Don’t target many widgets when updating the state
- Don’t involve computationally intensive tasks outside your build methods.
So the hard truth about flutter performance optimization is that “everything depends” on your app. You can only test to get the right solution to each problem while performing optimization.
We want to share some essential advice being flutter developers and what we’ve experienced so far:
1. Basic advice
- Never commit the mistake of testing the flutter app when it’s in debug mode; perform the test when it’s in profile mode.
- Always ensure you run your flutter app on accurate advice rather than an iOS simulator or Android emulator. These software emulators are great for testing, but they have a particular characteristic that is not the right fit for flutter apps.
- If possible, keep one actual device aside for testing flutter apps and don’t use it for any other purpose.
2. CPU/GPU Governors
Modern operating systems often vary the frequency of each CPU and GPU at their dumping as per the load and other heuristics. However, you can turn off these governors while running a flutter app test on an Android device. That process is recognized as “scale locking.” Follow the below steps:
- Create a script that scale-locks your performance-test device
- If you want something generic and lightweight, look at the following example that shows you the excerpt sets of CPU to the user governor.
- Remember that your aim here is not to fuel real-world performance but to have comparable metrics between the runs.
- Then you need to experiment and tailor the shell script to the device you’ll be using.
3. Flutter Driver
Flutter driver allows you to implement your app automatically. Here’s how:
- Don’t implement your app manually when testing the performance of the app; use Flutter drivers to ensure that you’re comparing every aspect of the flutter app.
- Make sure you write an effective flutter driver code so that it implements and provides you with what you want to measure. If you’re developing a general app, try to walk through every aspect of your flutter app being a user.
- In case your app has an element of chance, mock those out.
- If you want to add custom timeline events, you can use Timeline’s starting () and finishing () methods.
- It is crucial to saving both the summary and the raw Timeline while running your flutter app test.
- For every version of your test, implement it many times.
Related Blog: Top 15 Mobile App Development Trends to Watch for in 2022
4. Timeline
Timeline is the raw output of your profile runs that flutter dumps in JSON file, and you can load it into chrome://tracing.
- It would help if you learned how to open an entire timeline in Chrome’s tracing line timeline. All you need to do is add chrome://tracing in a browser in Google Chrome and click on “Load,” and select the JSON file.
- Use WSAD keys to walk around the Timeline in chrome://tracing and 1234 to change modes of operation.
- If setting your performance testing for the first time, consider running Flutter driver with a full Android systrace. It will give you a detailed insight into what’s happening in the device, including CPU scaling information.
- Now how can you run a test on full Android systrace? First, begin Android systrace with: /path/to/your/android/SDK/platform-tools/systrace/systrace.py–atrace-categories=gfx,input,view,review,wm,am,sm,audio,video,camera,hal,app,res,Dalvik,rs,bionic, power,pm,ss,database,network,adb,pdx,sched,IRQ,freq,idle,disk,load,work,memreclaim, regulators,binder_driver,binder_lock. Then start the app with: flutter run test_driver/perf.dart –profile –trace-systrace. In the end, start the Flutter Driver with flutter drive –driver=test_driver/perf_test.dart –use-existing-app=http://127.0.0.1:NNNNN/.
5. Metrics
We recommend you look at as many metrics as possible, yet we’ve outlined some useful ones being experienced by flutter’s i/O app developers:
- Build and rasterization times are only implementable for rigorous performance tests that don’t comprise much besides building UI.
- We suggest you not view timeline frames as a way to compute frames per second (FPS) because flutter profiling tools don’t provide accurate frame rate information.
- You retrieve maximum data by measuring the total CPU time running Dart code. These count codes execute themselves every time, whether in your build methods or outside them.
- One of the best and easiest ways to understand the total CPU time spent running Dart code is to measure the extent of MessageLoop: FlushTasks events in the Timeline.
6. Results
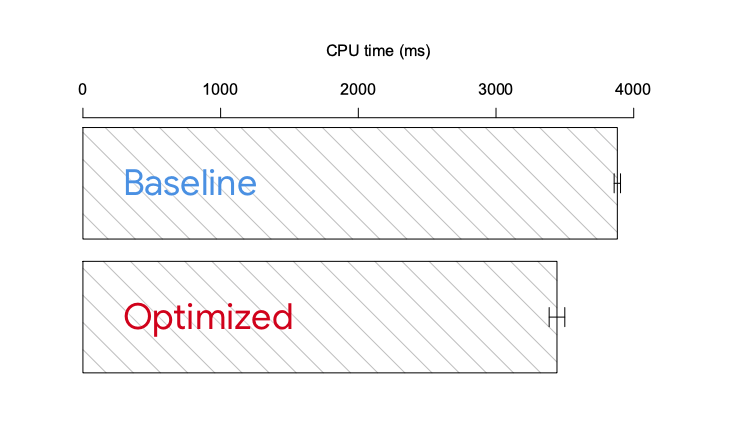
Once you’re done setting up your flutter app performance, you’ll be able to compare experiments and commits confidently. Here’s an answer to your common dilemma “Is this optimization worth the maintenance overhead?”
It seems that in this specific scenario, the answer is “Yes.” With only a few more lines of code, each automated walkthrough of your apps takes 12% on an average CPU.
In a nutshell, we would say that you should embrace the sentence “it depends” forever when running performance optimization for your flutter apps because it might show you some different results in another scenario.
Conclusion
Flutter applications offer fast performance by default, yet optimizing and improving your app performance timely is crucial.
Performance Profiling helps you discover where your app lacks in performance. Once you know why your app is running slow, you can fix the issues quickly.
If your Flutter apps are not delivering smooth performance, you can consider approaching a top Flutter development company for assistance. Concettolabs is a leading Flutter development agency in India with years of expertise in cross-platform app development.
Also, you can hire dedicated Flutter developers from Concettolabs for expert assistance to optimize your Flutter performance.
Table of Contents